SIMONE WALKER
Case Study:
EduBridge

EduBridge is an app designed to help bridge the communication gaps between schools and parents.
Want to easily document intervention data? Done. How about seamlessly update academic or behavior plans? Not a problem. Would you like to inform parents and staff members on student progress? It's never been easier.
Using EduBridge's all-in-one platform for intervention tracking, progress monitoring, and keeping all parties in the loop will empower educators and parents alike, taking all the guess work out of understanding the complex processes within the school system.

ABOUT THIS APP
In my efforts to determine what direction to take my focus in this project, I leaned into a workspace I was familiar with: education. More specifically, I wanted to explore the communication breakdowns that happen between school and home, educators and parents.
From my time as a school psychologist mediating conversations on the problem-solving team (PST), I saw first-hand the difficulties that educators face effectively communicating with parents. At the same time, parents also struggle to fully understand the school jargon that comes at them in rapid succession.
In order to dive deeper into the prevailing problem, I needed to conduct research to see what the literature had to say about it all. Of 14,000 parents sampled only 42% reported receiving a school-initiated phone call about their child during a school year and only 62% of the same sample reported receiving an individualized email about their child. Schools also lack the time and structure needed to efficiently and effectively share important information with parents.
This encouraged me to embark on creating a solution that would bridge the gap between educators and parents, fostering stronger bonds and partnership between both parties.
Sources: American Progress & Enhancing School-Home Communication
EDUBRIDGE AT A GLANCE
Care for a quick explanation of the case study? Please enjoy my video walkthrough of the process and prototype!

METHODOLOGY
Design Thinking Process
In this non-linear, iterative process, designers are tasked with centering their target audience's actual desires and wishes through every step of the design, while actively combating their personal wishes and assumptions about what a user might want. The five phases of the process are: empathize, define, ideate, prototype, and test. Each step is used, revisited, and regularly refined throughout the course of a project.


1 of 5
Empathize
What is in this section:
Interviews
INTERVIEWS
DEFINITIONS
Pain Points: A problem that happens during an experience.
Motivations: The thing that pushes user to pursue goal.
Behaviors: The actions and steps taken toward goal.
Hearing directly from the desired
users yields the most compelling themes and insights.
After conducting secondary research by reading the literature, I needed to speak specifically to individuals who fit my target audience: educators in the K-12 school setting who participated on their school's problem-solving team.
I drafted a user interview guide with the goal of asking the hard-hitting questions that would reveal the pain points, goals, motivations, and behaviors along a common thread amongst my potential users. By identifying these key data indicators, I could craft my design accordingly.
The overall intent is to develop a solution that would allow educators to easily document and share important student data on one convenient platform. So it was vital for me to accurately identify my users' goals and struggles.
“Just keep them [parents] in the loop the entire way and let them know once I evaluate the student, I'm going to call and we're gonna go over results. Which I always do that.”
“Just keep them [parents] in the loop the entire way and let them know once I evaluate the student, I'm going to call and we're gonna go over results. Which I always do that.”
“Just keep them [parents] in the loop the entire way and let them know once I evaluate the student, I'm going to call and we're gonna go over results. Which I always do that.”
"The hardest thing to do is accurately track data because we don't really have a good system to use. Nothing is easy, where I can quickly pull it up and jot some things down."
"Just keep them [parents] in the loop the entire way and let them know once I evaluate the student. I call to go over results. I always do that."
"You can tell they [parents] are leaving confused. They're leaving with a lot of questions that haven't been answered because we're just throwing information at them."

Alice Graham
Special Ed Teacher

Callie Veracruz
School Psychologist

Ken Nicholson
1st Grade Teacher
PAIN POINT
Current documentation system is difficult to use and unreliable.
MOTIVATION
Regular communication with parents is important for the partnership.
BEHAVIOR
Mostly makes phone calls and sends emails and texts to parents.
PAIN POINT
There are too many new systems to learn every school year.
MOTIVATION
It is key to help teachers target the right area for intervention.
BEHAVIOR
Sends text through messaging apps when desperate to reach parent.
PAIN POINT
A lot of parents need extra help understanding Chromebooks.
MOTIVATION
Receiving guidance on interventions would boost confidence.
BEHAVIOR
Typically keeps track of key data on sticky notes.

2 of 5
Define
What is in this section:
Affinity Map
Ultimate Theme & Insight
How Might We
Persona
User Story & Epic
AFFINITY MAPPING
Sorting interviews helps you identify the common threads between users.
After conducting interviewing my users, the next key step is to sort all quotes by interviewee. I accomplished this by revisiting the interview transcripts identifying key quotes. Each statement was organized onto individual virtual sticky notes in FigJam, all color-coded by interviewee.
This step in the process is essential to helping develop a How Might We question that will guide the rest of the project. Once sorted by individual interviewee, the quotes are re-sorted into pain points, goals, motivations, and behaviors. The quotes in this formation helped me begin to determine similarities and themes that were presenting themselves among the people I interviewed.
While it is too small to read the individual sticky notes below, you can see the birds-eye view of the mapping process. In the first section, the quotes are placed on color-coded virtual notes per interviewee. Next, the quotes are grouped according to pain points, motivations, and behaviors and are no longer divided by person. The third step is to determine similarities and themes based on the quotes. At this point, I also crafted a key insight from each theme. The final step is to identify the overarching theme and insight that will guide the rest of the process.
Specific Interviews
Key Themes & Insights

Pain Points, Motivations, & Behaviors
Theme Sorting
ULTIMATE THEMES & INSIGHTS
Meetings and Communication: Communication among school staff and parents needs improvement so teachers feel more confident in interventions and tracking data and so the team can make the best decisions. The parents need to be kept informed throughout.
Interventions: The intervention process is difficult for parents to understand because it is slow and time-consuming and they often contact the school with questions because the process is poorly explained to them.
How might we help school-based problem-solving teams (PSTs) learn to easily and efficiently communicate important information via digital solutions with parents and staff to foster stronger relationships and effective partnerships?
PERSONA
Meet Melissa, the Advocating Educator
A persona is curated to represent the intended audience that your product is designed for. A well-crafted persona encompasses all of the secondary research and interviews (primary research) compiled in order to truly understand the target user and what they really want. A persona serves to humanize the data and statistics.
It is also a powerful tool in designing a strong product because it aligns with the particular demographic it is aimed to serve. A product designed in an overgeneralized way loosely meets many people's needs. However, a product designed to accurately target an entire group's needs allows for a better user experience not only for the intended group but for other groups too.

CHOSEN USER STORY & EPIC
Process
User Story: As a school staff member, I want to update parents throughout the RtI/evaluation process so that they are informed without needing to chase updates.

3 of 5
Ideate
What is in this section:
Task Flow
Sketches
Greyscale Wireframes
TASK FLOW
This is when all the data starts becoming an actual goal for a user to complete, start to finish.
With a persona in mind, user stories written, and an ultimate epic created, I was able to develop a specific task that my persona Melissa could complete in the proposed digital solution. The task came from the most compelling user stories and epics...and you guessed it, was based heavily on primary and secondary research.
I created a task for my persona Melissa that would allow her to update a student's academic intervention plan and share those updates in straight-forward language with the student's parent. The importance of being able to both adjust intervention plans as well as update and communicate with parents on one easy-to-use platform was evident during my user interviews.
CHOSEN USER STORY & EPIC
Process
User Story: As a school staff member, I want to update parents throughout the RtI/evaluation process so that they are informed without needing to chase updates.

SKETCHES
Finally, all the ideas come to life using the most reliable tools around: paper and pen(cil).
This is the point where the creative juices can finally start flowing. Up until this point, there have not been any true visualizations of what the proposed product might look like. We have explored the literature, conducting market research to gain inspiration on different app features, interviewed users in our target audience, analyzed and synthesized their thoughts on the matter, and postulated one various tasks Melissa could navigate.
With all of that hugely important information delineated, I was able to begin sketching various ideas on paper for what the above task flow would look like on app screens. This means different features and components and their placement on the screens. Perfection isn't the goal here, simply getting all of the ideas out of my head to bring the vision to life.
Sketching is quite an iterative process, starting with sketching multiple versions of the same screen to see what features make the most sense in different locations on the screen. Once I had numerous versions of all of my screens sketched out, I was able to sketch my final solution sketches. These are the ones that have been selected based on what is best for the user (not what is pretty or what I feel like I would like). The solution sketches are the one that the eventual digital wireframes will be based on.




GREYSCALE WIREFRAMES
This is the first time seeing the paper sketches morph into the early versions of the digital solution.
Once sketching was complete, I began creating wireframes of the first iterations of my prototype in Figma. These would be the versions that I could user test with. In this phase of user testing, the goal is not to gain feedback on the look of the app but rather the functionality. The greyscale versions of the app screen are grey for that reason: at this stage I did not want to distract the user from being able to successfully complete the task asked of them. With a greyscale wireframe, the user will simply engage with the elements needed to start and finish the task.

4 of 5
Prototype
What is in this section:
Greyscale Prototype
GREYSCALE PROTOTYPE
This is the first version that eyes other than my own saw and tested.
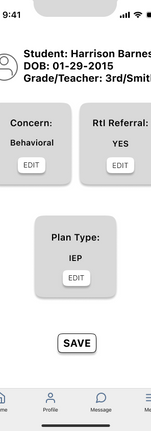
The greyscale wireframes were prototyped so that my users could navigate through the app screens and provide feedback on the functionality of the screens. With their feedback, I was able to make adjustments to things like confusing wording on call-to-action (CTA) buttons, difficult touchpoint sizes, and unintuitive layouts.
Click on the mockup to the right to try out the prototype on Figma for yourself!

5 of 5
Test
What is in this section:
User Testing
Iterations
Hi-Fi Wireframes
USABILITY TESTING
Handing the baby off to users and hoping they understand and treat it well.
Just kidding...kind of. In this phase, the wireframes were prototyped and the base functions of the app were on display for users to navigate the given task that I walked them through. The object of the testing is to simply provide a task to the user without prompting them on how to complete said task. By not providing help, prompting, or reassurance, I gained more of a fly-on-the-wall perspective that allowed me to see the points of ease and struggle for my users.
As a refresher, my users were tasked with the following: update a student's academic intervention plan and share those updates in straight-forward language with the student's parent.
Below are the sessions output chart, the prioritization matrix, and finally an example of an iteration completed during this round of testing.
ROUND 1



ROUND 2
After providing my users with the first version of the app, I documented their feedback and created the prioritization matrix. This chart allows me to divvy up the top 10 tasks to fix. I then sort those tasks into most and least effort me for to complete and most and least benefit for the user. For reference, the upper right quadrant of the matrix indicates the items that provide the biggest benefit to users as well as the lower effort for me to complete in a short timeframe.
Another round of testing was completed with 5 new individuals. Most of the fixes revolved around the some cards being labeled more clearly, touch points being just a bit larger to account for thumb size, and more CTAs that gave users more freedom to move through the app.
HI-FI WIREFRAMES TO PROTOTYPE
The color injection that brought life to the screens.
The user testing culminated to presenting high-fidelity wireframes! Color injection certainly has a way of making a static grey screen just pop. Throughout user testing, I learned valuable lessons regarding the need to center your target audience and back all decision with data. It was true in my previous career as a school psychologist and it is true in UX design. Center the user and do not simply make design choices for aesthetic reasons only or because it looks nice. There must be a why behind the decision and a genuine reason that it is a benefit to your user.





USER INTERFACE DESIGN
Refine
What is in this section:
Brand Development
Wordmark Development
App Icon
Accessibility
UI Library
BRAND DEVELOPMENT
With the research & development design phase concluded, it is now time to welcome the aesthetics.
Now that a functioning, hi-fi prototype is complete with interactive features, it is time to explore how exactly I went from greyscale to this burgundy wine color. Where did that bridge come from? How was the name EduBridge even developed? In short, those elements were born from the research involved in the user interface (UI) phase of the design process.
Brand development includes several parts: a long list of adjectives that describe the feel of my product, narrowing down that list to a few key words, developing a mood board of colors and textures that embody those adjectives, extracting color from the mood board and contrast-checking the colors of my app to account for accessibility considerations. Only then did I begin testing my chosen colors in my app screens to ensure that I was actually happy with how the colors presented with the screen elements.

WORDMARK DEVELOPMENT




METHODOLOGY
Atomic Design Theory
Atomic design is the grouping of atoms, molecules, organisms, templates, and pages and exploring the ways in which they work together to create effective interface design systems.

UI LIBRARY










FUTURE THINKING
Though we are designing for today, we must think to the future about using tech for good.
Tarot Cards of Tech: If EduBridge were to be able to be dedicated entirely to underserved communities, that would open the door for more families to take ownership over their child’s education journey.
Currently, many families in the United States do not have adequate access to internet and smart devices. According to the National Telecommunications and Information Administration (NTIA), 1-in-5 US households are not connected to the internet at home.
If EduBridge were to be designed for and made available to every family that is currently underserved in the internet and telecommunications network, it would allow families who currently have limited interaction with their child’s school and educators to feel confident in their knowledge of the system. When families feel empowered and knowledgeable, they become better advocates for their children and their children, in turn, learn to advocate for themselves as well. My product would also ideally support more languages and actually be fully translated, not just the CTAs and body content. Future iterations would also need more flexibility for the parents to have more of a collaborative relationship than one just of receiving information.
Sources: Tarot Cards of Tech & NTIA



FUTURE THINKING: MARKETING
Future thinking includes the implementation of a marketing campaign that will make my app visible to smartphone users everywhere. In future iterations, EduBridge would need to be built out with additional task flows that include parent-facing viewports as well. Once additional task flows are created and built into the app, it would be handed off to software developers to code into reality. Afterwards, the marketing campaign will take place in both Apple and Android markets.